5.アイキャッチ画像を設定して代替テキストを入れておく
5つ目は、アイキャッチ画像を付けることです。
ブログにはアイキャッチ画像がある方が好まれるのだとか。
アイキャッチ画像とは、ブログの一番上に出ている大き目の画像のことで、この画像が記事の一覧画面やブログカードにも表示されるので、テキストだけの文章よりも目に留まりやすくなります。
また、ある程度記事が増えて、アドセンスの審査に通ったら、FacebookやTwitterなどのSNS連携も必要になってくるのですが、その時に自動投稿される記事にも、このアイキャッチ画像が使われます。
Twitterのタイムラインを見ていても、テキストだけの文章よりも、画像があるツイートの方が、断然目に留まりますよね?
私の場合は、
新規で記事を更新した時は、「NextScripts: Social Networks Auto-Poster」で、TwitterとFacebookに自動でアイキャッチ付きの記事が飛びます。
過去記事は、「Fudousan Tweet old post」を使って、12時間毎に1記事がランダムで選ばれて、Twitterにのみアイキャッチ付きで記事が飛びます。
便利なのでぜひ設定してみて下さい。
画像にはalt属性を設定する
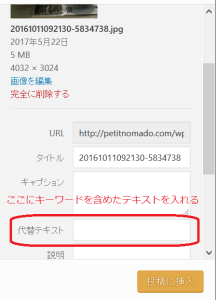
これはアイキャッチ画像に限ったことではないのですが、ブログの中に画像を入れる場合、それぞれの画像の説明をalt属性(代替テキスト)に入れるようにしましょう!
画像を入れる時は、
「メディアを追加」ボタン>ファイルをアップロード
から、メディアを選ぶわけですが、その画面の「代替テキスト」の部分がalt属性になります。

検索エンジンは、altに入っている代替テキストも認識・評価しているので、この「代替テキスト」にしっかりキーワードを含めたテキストを入れるようにしましょう。
間違っても「画像1」なんて名前は絶対に付けないでください。
代替テキストを入れておけば、何らかの原因で画像が表示されない場合でも、代わりに代替テキストが表示されることがあるので、ここには本来どんな画像が表示されるはずだったのかがユーザーにも伝わります。
また、普段は隠れている部分ですが、見える場合もあることを想定して、あまり画像と関係のない、とんちんかんな代替テキストを入れるのは避けましょう。
※画像もアドセンスの審査が通ってから入れましょう(もちろん動画も)
6.重要なキーワードは上の方、もしくは前方(左側)に持ってくる
6つ目は、狙うキーワードは、上の方と、左側に持ってくるということです。
「前書き」に、記事の大まかな内容と、結論を載せるようにすれば、自然と重要なキーワードは上の方に書かれると思いますが、更に、文章の左側に大事なキーワードを持ってくるのが効果的です!
これは記事のタイトルや見出しはもちろんですが、記事の本文も同じで、文章は狙うキーワードを先頭にして書き始める、という感じでしょうか。
かといって、露骨に同じようなキーワードばかりが目立って、日本語がおかしくなっていたら、これはこれでNGのようで、不自然な文章はGoogleの評価が低くなるそうです。
あくまでも自然にキーワードを散りばめるということが大切なようですが、加減が難しいですね・・・![]()
同じキーワードは複数入れない
記事のタイトルや見出しに、同じキーワードを3つ以上入れるのは逆に評価が下がる恐れがあります。
ちなみに、設定によっては「記事のタイトル」+「ブログタイトル」という具合に合体して検索結果に出てきてしまいますから、記事タイトルに同じキーワードを2つ含ませたとしたら、ブログのタイトルにあるキーワードと合わせると合計で3つになってしまいます。
それぞれのタイトルや見出しのキーワードは1個までにしておきましょう。
7.リンクはアンカーテキストにする
7つ目は、リンクをアンカーテキストにすることです。
アンカーテキストとは、こういうものを言います。
↓
WordPressのインストール直後に行う、SEOを意識した最初の設定
過去の記事を紹介したりする時には、リンク(クリックすると別のページや、同じページ内の別の場所にジャンプするようにすること)を付けると思いますが、「こちら」にリンクを貼ったり、URLだけをそのまま貼り付けることは行わずに、紹介したい記事のタイトル(テキスト)にリンクを付けるようにしましょう。
タイトルには重要なキーワードが詰まっていますし、ページ内リンクがあることで、検索エンジンもユーザーもサイト内を回遊しやすくなることから、これもSEO対策になります。
一方通行のページ内リンクだけではなく、網羅的に関連ページに飛べるように内部リンクを有効に使いましょう。
ちなみに、Simplicityにはブログカードと言う機能があって、画像付きのリンクになるので私は個人的に好きなのですが、SEO的に、Googleの検索エンジンロボットがブログカードの中のテキストまで把握しているのかが疑問なのと、ブログカードはあまりたくさん使いすぎるとデータベースに負担がかかるみたいなので注意が必要です。
ブログカードとは↓のようなものです。
■参考外部サイト Simplicityのブログカードの使い方と注意点
8.適度な文字数にする
8つ目は、ブログ記事の文字数に注意するということです。
コンテンツの文字数というのは、記事の題材によって異なるものなので、内容が薄いのに無駄なことばかりだらだら書くのが良いかというとそうではありません。あくまでも読んでくださるユーザーの目線で、適切な文章を書くことが重要かと思います。
SEO研修で聞いた、”適度な文字数”の目安は、1200文字~2000文字程度なのだそうで、2000文字くらいはないと強いライバルには勝てないと講師は仰っていました。
私は、1ページにあれやこれやと詰め込みすぎて、いつもボリュームが大きくなりすぎてしまう傾向があり、直さなければいけないところなのですが、(すでにこの文章も6000文字ほどあります)あまり長くてもユーザーが飽きてしまうし、1000文字以下なら、検索エンジンから内容が薄いと判断されてしまうようで、難しいところです。
前書きが600文字程度、本文を1400字までに収めるように、無駄なことをダラダラ書かないようにしないといけませんね。
また、長い記事はページを複数に分けるようにしたいと思います。(このページは2ページに分割しました)
9.「SEO設定」のメタディスクリプションを意識する
9つ目は、メタ情報についてです。
Simplicity2には、記事の本文を書く欄の下に、「SEO設定」という項目があります。
「SEO設定」では、検索エンジンの検索結果が表示されたときに、表示されるタイトルや文章などを設定できます。
ここに何も入れなければ、
- 「SEOタイトル」には、記事のタイトルが、
- 「メタディスクリプション」には、本文の上部が抜粋されて入り、
- 「メタキーワード」には、カテゴリー名など
が自動的に入るようになっています。
もし、検索結果に表示される文章をご自分で指定したいときは、「メタディスクリプション」にしっかりと文章を入れましょう。
但し、このメタディスクリプションやメタキーワードには、SEOの効果はありません。少し前までは、このメタ情報もSEOの評価対象に含まれていたのですが、今は外れております。
しかし、検索結果にはこの「SEOタイトル」と「メタディスクリプション」が表示されるので、ユーザーはこの二つを見て、自分が欲しい情報が載っているページかどうかを判断していますから、クリックをしてもらうためには、うまい説明文を載せることは重要です。
この記事のうまい説明文を全角120字以内で載せましょう。
この「メタディスクリプション」をどのページも同じにしておくのはNGです。そのページの中身に合った説明文を載せましょう。
ただし、これも記事の中身と異なるとんちんかんな文章を入れると、ユーザーは苛立ちます。なので私は、「前書き」の一番上にこの記事の大まかな内容を書くようにして、「メタディスクリプション」は編集せずにそのまま表示させています。
メタキーワードにSEO効果はなくなった
「メタキーワード」には10個くらいは狙うキーワードを入れるようにしましょう。
単語と単語の間は、半角文字でカンマ(,)を使います。
単語は全角文字で構いませんが、カンマは全角ではダメです!
次回はFTPの設定について書きます。
この記事のまとめ
- カテゴリーと同じように記事も見出しタグ(Hタグ)使って階層を設ける
- <h1>は1ページにつき1回しか使わない方がいい
- 目次を付ける
- 記事タイトルや見出しは、前方(左側)に重要なキーワードを持ってくる
- いきなり「見出し」から書き始めるのではなく、タイトルと見出しの間に「前書き」を入れる
- ユーザーが急いで答えを知りたいような内容なら、前書きに結論を載せる
- 重要なキーワードは上部に持ってくるとSEO的に良い
- 文字の装飾を使って記事を見やすくする
- 箇条書きタグを使うとSEO的によい
- リンクはアンカーテキストにするとSEO的に良い
- アイキャッチ画像があると目に留まりやすい
- 画像には代替テキスト(alt属性)を入れる
- 前書きが600文字程度、本文を1400字ぐらいの文字数になるように意識する
「SEO設定」のメタキーワードを10個くらい設定する- 「メタディスクリプション」には記事の大まかな内容を120文字にまとめて入れる
以上となります。
最後までお読みいただきましてありがとうございました。


