「Widget logic」というプラグインを使って、条件分岐タグで、スマホだけ、サイドバーの情報の一部を非表示にする方法をご紹介します。
phpを触らない初心者向けの方法です。
スマホではサイドバーを非表示にした方がいい!?
私のブログはSimplicityという無料テーマを使わせてもらっていますが、2カラムなので、スマホではメインカラム(本文の記事)の下にサイドバーが来る設定になっています。
なので、スマホだとページが長~くなってしまいます…
スマホではサイドバーを非表示にした方が、記事下の広告のクリック率が上がるらしいと耳にしたので、私も早速トライすることにしました。
サイドバーのメニューで一部残したいものもある
ただ、完全にサイドバーを非表示にしてしまうと、都合が悪い面もでてきますので、「Widget logic」というプラグインを使えば、サイドバーの一部だけを非表示にできます。
※プラグインの新規追加のところで、「Widget logic」と検索すると出ますので、インストールして有効化してください
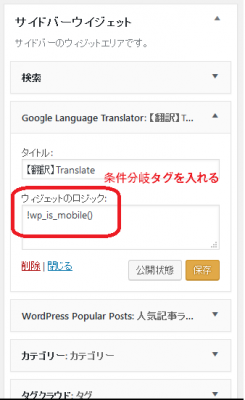
ちなみに、私のこのブログのサイバーのウィジェットメニューは↓↓↓なのですが、この中の「サイト内検索」だけは残したいと思ましたので、表示させるものと表示させないものを、1つ1つ設定したいと思います。

モバイルページ(スマホ)のサイドバーを一部非表示にする方法
1.PCにもモバイルにも表示させる「検索」は触りません。
2.モバイルで表示を消したい、「翻訳」「人気記事ランキング」「カテゴリー」「タグ」「新着記事」のウィジェットを1つ1つ開き、条件分岐タグを入力します

入力するタグは、
!wp_is_mobile()
タグの意味は、「モバイルに表示させない」 です。
3.スマホから画面を確認し、一番下に「検索」が表示されていれば、その下のサイドバーメニューが消えていることになります。
PCでも見てみて、サイドバーが完全な状態で残っていれば成功ですから、これで設定は完了です。
これでモバイルのサイドバーを、ほとんど非表示にできましたので、しばらく様子を見てみようと思います。
最後までお読みいただきありがとうございました。