現在使っているWordPressテーマの、フォントサイズの変更や、文字の背景色を変えたりなどの、文字装飾を簡単に充実できるプラグイン「TinyMCE Advanced」を入れた話になります。
「表」も簡単に入れられるようになりました。
目次
無料のWordPressテーマ「Simplicity」について
私のブログは、Simplicityという無料テーマを使わせてもらっています。
出来の悪いこのブログはともかくとして、メインブログの方は、Simplicityのお陰で、早くから検索エンジンの上位に表示されるようになりました。
無駄なものを極力省いた、シンプルなテーマなので、カスタマイズがしやすく、アドセンス広告のコードが簡単に入れられたリ、SEOにも強く、本当にアフィリエイターには至れり尽くせりのテーマとなっています。
こんな素晴らしいテーマが無料で使えるなんて!
私は以前、かなりポンコツのテーマを有料で購入したことがあるので、この素晴らしさは本当に感動ものです。
このテーマを作ったわいひらさんという方は、事故に遭われて首の骨を折り、手足が動かない寝たきり状態になったにもかかわらず、寝ながらでもできる仕事として、プログラミングやサイト運営で収入を得ていらっしゃいます。
本当にすごい方です!
彼のことを考えると、「私もボサ~っとしている場合じゃない!」という気持ちにさせられます。
2017年に入って、ろくに活動しないまま、すでに半月以上過ぎましたが、今日から気持ちを引き締めて頑張ろうと思います。
「Simplicity」にちょっとした機能を追加したい
Simplicityは文字の装飾機能が少ない・・・
「Simplicity」は、大変優秀なテーマでありますが、実際に記事を書いていて、
「文字のフォントサイズを大きくしたり、小さくしたりが、もっと簡単にできればいいな~」とか、「マーカーペンのように文字の背景に色を付けたいな~」と思う時が、幾度かありました。
コードを触ればできなくもないのですが、素人にはちょっと敷居が高いし、作業に時間が掛かるため面倒でした。
Simplicityはシンプルをモットーにしているようなので、無駄な機能はあえてつけないようにしているのだと思われますが、「文字装飾の機能がもう少し充実してるといいのにな~」と思っていました。
参考 simplicity2にバージョンアップしてから、ツールバーがかなり充実しました
記事の中に「表」を挿入したい
また、「表を挿入したい」という時がたま~にあり、私の場合、その都度、手順を検索したり、テキストを引っ張り出してきてはコードを打つ作業が必要で、もっと簡単に票を入れたい!と思うようになりました。
「TinyMCE Advanced」で欲しかった機能を追加
そこで、ちょっと検索をしてみると、”表の作成”を含めた、ツールバーを全体的に拡張できるプラグインがあることを知りました。
「TinyMCE Advanced」というプラグインです。
プラグインの「新規追加」で「TinyMCE Advanced」と検索すれば出てきます!
※Simplicityじゃなくても、WordPressのテーマなら、多分どれにでも入ります
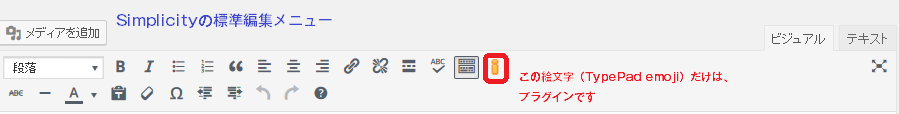
まず、Simplicityの標準の編集ツールバーはこちら↓↓↓

太字にしたり、フォントの色を変えることは出来ますが、文字のサイズを変えたり、背景色を入れることはできません…
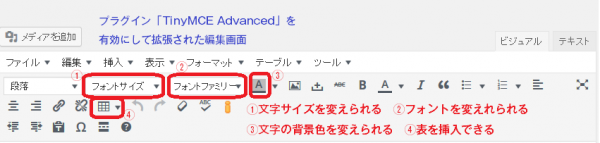
次に、プラグイン「TinyMCE Advanced」をインストールして、私の欲しい機能を追加して、拡張された状態のツールバーはこちら↓↓↓

※アイコンの順序や、どのメニューを追加するかは、設定画面で選びます。こちらのサイトを参考にしました。
1.フォントサイズ 一瞬で変えられます~(´艸`*)
あいうえお 16px(標準)
あいうえお 10px
あいうえお 32px
2.種類は少ないけど、一応、フォント(ファミリー)も変えられます
あいうえおABC メイリオ(標準)
あいうえおABC Times New Roman
3.背景に色も入ります (^◇^)おぉぉ!!!
あいうえお
あいうえお
4.「表」も簡単に挿入!!
| あいうえお | あいうえお | あいうえお |
| あいうえお あいうえお | あいうえお | |
うわ~![]() これで嬉しい機能が追加されました!
これで嬉しい機能が追加されました!
頑張って記事を更新したいと思います。
最後までお読みいただきありがとうございました。